Markdown to HTML
1. Click on the 'Markdown to HTML' Node

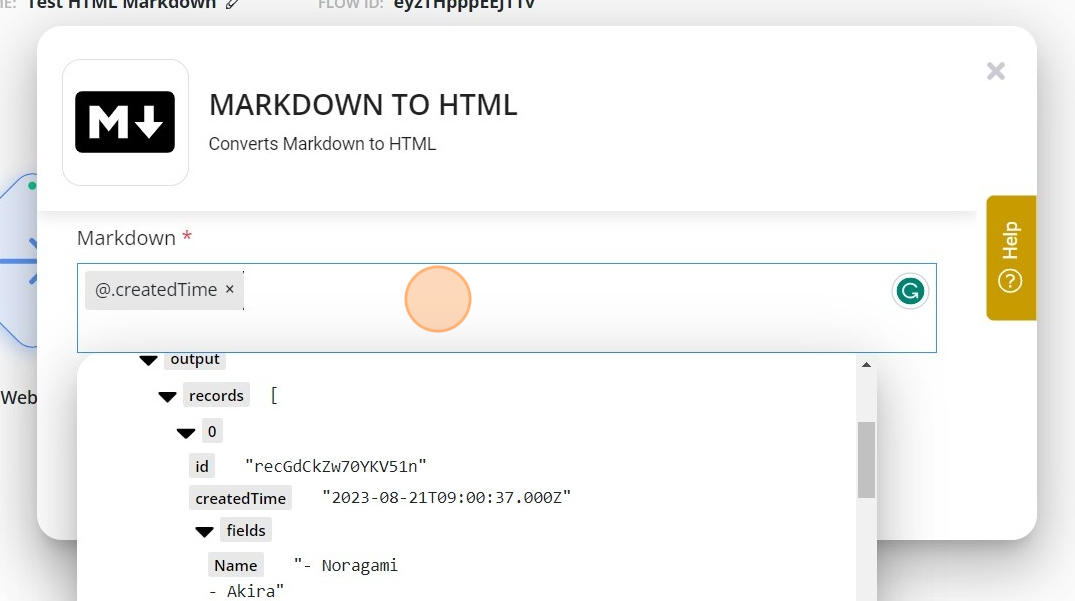
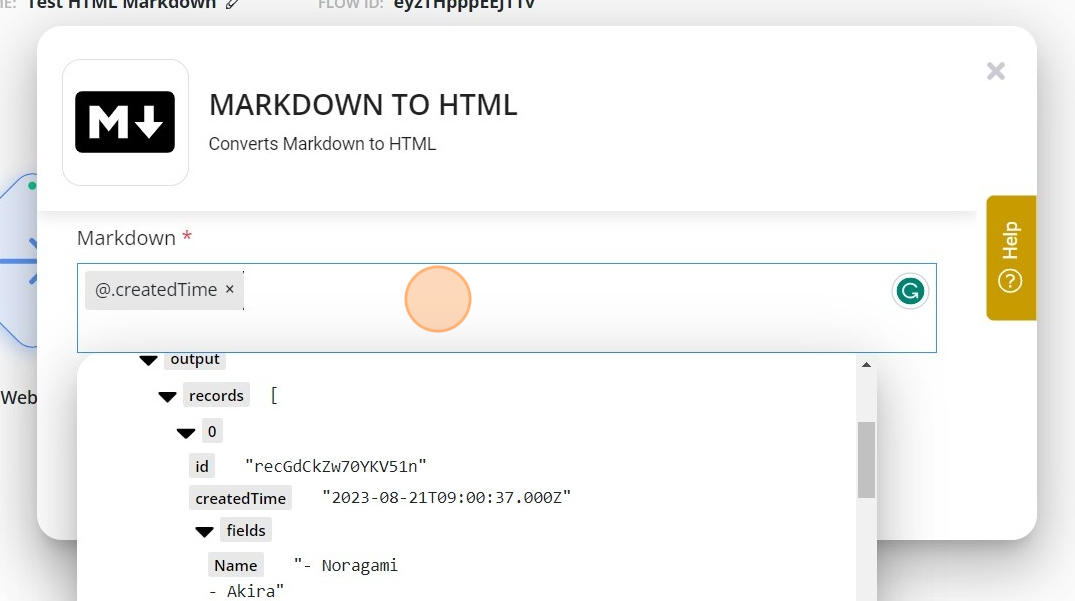
2. Select any variable or type any markdown syntax.

3. Click on the 'Test run'.

Data Sync
Data Sync - Getting Started
Airtable Data Sync
Data Sync - Troubleshooting
Historical Sync
Google Sheets Data Sync
Webflow Data Sync
Data Sync - Tips & Tricks
Step-by-Step Guide to Install "Byteline - Data Sync & Automation" Google Sheets Add-On
MySQL Data Sync
PostgreSQL Data Sync
Notion Data Sync
Managed Scraper
Workflow Automation
Actions
Code
Notion page to HTML
OpenAI - Send Prompt
Create & Update Webflow CMS Items
Google Sheets - Create Rows
Webflow - Find & Delete Mismatches
Understanding Find & delete mismatches
PostgreSQL- Delete Record By ID
PostgreSQL- Find rows by SQL query
PostgreSQL - Create/Update Records
Filter
API Connector
CLOUDCONVERT - CONVERT A FILE Node
Markdown to HTML
Jira- Create Issue
Field Mapper Configuration
Adalo - Create & Update Records
Switch Node
Clickup - Create Task
Delay
Open AI - Check Moderation
Call Flow
OpenAI - Generate Image
Knack - Create & Update Records
Update Airtable Records
JSON JQ TRANSFORM
Get Reddit Posts
Mailchimp - Add members to a list
Create & Update Infinity Items
Send Email
Transform Data
Get Airtable Records
Webhook Response
Stripe - Create Payment Link
Stripe - Add Product & Price
Stripe - Create Customer Portal Session
Automation - Getting Started
Managing your flows
API Key
Connections
Test Run
Running a flow
Basic Concepts
Understanding Flow Variables
How to Create your First Flow Design
Automation - Troubleshooting
Mapping
Line Item Mapping in Workflow Automations
Functions
Loop over or Iterating through Lists
Date time
Unique fields for smart update
Triggers
Google Sheets - New or Updated Row Trigger
Batch Scheduler
Data Sync Error Trigger
Todoist - New Task Trigger
Pipedrive - New Lead Trigger
Salesforce - New Record Trigger
Jira - New Issue Trigger
Asana - New Task Trigger
RSS Trigger
Pipedrive - New Activity trigger
Pipedrive - New Deal Trigger
Webflow form submission
Calendly - Invitee Created
Calendly-Invitee Canceled
Google Forms - New Response Trigger
Knack Trigger
Airtable Trigger
Scheduler
Typeform - New Response Trigger
Webhook
Firestore - New Document trigger
All Categories > Workflow Automation > Actions > Markdown to HTML
Updated
by
Devinder Singh
1. Click on the 'Markdown to HTML' Node

2. Select any variable or type any markdown syntax.

3. Click on the 'Test run'.